网站HTML代码优化:常见代码的优化方法(十九)
了解了HTML 的基本信息以及几个基本标签的使用方法,对于SEOer来说是不够的。要做好网站优化,SEOer更需要掌握网站代码的优化方法,这才是SEO工作的重点之一。
一、HTML 基本标签优化
HTML 基本标签中,有一些是对网站优化有促进作用的。接下来,马兔子介绍五种重要标签的优化方法。
(1)<h#>标签
<h#>标签是用来定义标题、表示强调的一种标签。根据<h1>到<h6>六种不同的级别,来呈现页面内容的层级。
经常使用的是<hl>、<h2>这两个<h#>标签,在使用<hl>、<h2>标签时建议包含关键词,可以提升关键词在页面中的权重。由于<h3>、<h4>、<h5>的强调作用较小以至可以忽略,所以在网站优化中基本上用不到。<h6>可以用在首页友情链接处,以降低友情链接对页面目标关键词的影响。
<hl>标签是对页面最重要部分的强调,一般用在页面标题上。需要注意的是,在同一个页面中<hl>标签只能出现一对,若在页面中出现多个<hl>标签会对网站关键词排名造成不利影响。因此SEOer在分析网站源代码时,若发现网站源代码中有大量的<h1>标签,应保留一对,剩余的用其他标签替换。
<h2>标签在同一页面中一般也出现一对,通常使用在栏目名称、文章段落标题或小标题中。
虽然<h#>标签对网站优化有着积极的影响,但如果乱用同样会带来不利的后果,切忌将<h#>标签用在整段内容中。
(2)<strong>标签
<strong>标签表示强调,有加强语气的作用,在页面中表现为加粗显示。在包含关键词的位置使用<strong>标签,有助于在页面内突出关键词,提升关键词与页面的相关性。
<strong>标签一般应用在网站版块标题、文章小标题处,图4.12所示是在文章小标题处添加<strong>标签。
注意,在网站中使用<strong>标签时,切忌页面中大段文字、页面内非关键词使用此标签在HTML 代码中,<b>标签也是用来加粗显示页面内容的标签,但是该标签只是起到加粗的效果,没有强调作用。
因此在优化网站时,当文本中包含关键词时建议选择<strong>标签。
(3)<img>标签中的alt属性
<img>标签是表示图片信息的标签,而alt属性是一个必需属性。在<img>标签中添加alt属性,一是为了通过alt属性对图片进行说明,告诉搜索引等图片的含义;二是为了提高用户体验,在<img>缺少title属性时,当鼠标移动到图片上展现的文字信息即为alt属性内容。另外,当图片不能正常显示时,atl属性中的文字将替代图片进行展示。
<img>标签中alt属性对SEO的作用包括:可以使搜索引擎更好地识别图片信息,从而使图片有收录和排名;alt属性的内容可以是页面所优化的关键词,因此,<img>标签中的alt属性可以用来调整页面关键词的密度。
优化<img>标签的alt属性时,需要保证alt属性中的内容要和图片相符,字数控制在100个字符以内。
(4)<a>标签中的title属性
<a>标签中的title属性是为链接添加描述性文字,鼠标指针悬停在超链接上,显示该超链接的文字注释。
<a>标签的tile属性内容可以是要跳转的页面所优化的关键词,因此为<a>标签添加 title 属性可以增强页面和关键词的相关性,还可以调整页面关键词的密度。
因此,当页面中需要调整关键词密度时,可以考虑添加上该属性。
(5)<iframe>标签
<ifame>标签会创建包含另外一个文档的内联框架(行内框架),在页面内加载其他页面及资源。
<iframe>标签会导致搜索引擎蜘蛛抓取困难,搜索引擎的蜘蛛不会识别在<iframe>中被调用的图片、文本、URL等内容,因为这些内容不属于该页面,只是访问的时候被临时调用的,建议不要使用。
如果网站中必须要添加<iframe>框架结构,如何优化呢?
● 网站顶部不要使用,一般放在中间或尾部。
● 尽量减少<iframe>标签的使用。一个页面的<iframe>标签不要太多,一般不超过两个。
● <ifame>框架内的内容尽量简单,一般就是一个图片或者简单的网页。
SEOer在检查网站<iframe>标签时,直接在网站源代码中搜索<iframe>,判断其使用是否合理。若不合理,可以配合技术人员进行修改,去掉不必要的内联框架。
二、JS、CSS代码优化
(1)JS代码优化
如今搜索引擎对用户体验的关注度越来越高,这就要求SEOer在优化网站时不仅要做好自身网站内容的建设,还要做好用户体验的优化。网页打开速度是影响用户体验的一个重要
因素,要提升网页打开速度,除了可以选择更好的服务器之外,同时也可以对网站自身的代码进行优化。
网页中最影响网页打开速度的因素是什么?是网站中的JavaScript代码。JavaScript简称JS,它是一门面向对象的编程语言,用来开发网页,JS可以直接写在网页内,也可以写在网页外调用。网页中引用的JS文件越多,打开速度越慢。网络上关于IS优化的资料有很多,但大多技术性很强,像变量、字符串、类型,本文主要介绍JS怎样放置、如何删减。
网页要实现强大的功能,必须使用JS文件。正是这些JS文件,在增强网站功能的同时,也影响了网站速度。
总体来说,关于JS优化通常有以下三种方法:
1)将不重要的JS放在页面最底部
这是最简单也是效果最好的优化方法。将不重要的JS全部放到页面的最底部。实现异步加载,也就是等网页都加载完了再加载这些不重要的Js,这样就不影响网页速度了。
2)合并JS文件
合并JS文件的目的是减少HTTP请求,向服务器请求越少,打开速度越快,而合并多个原本独立的JS文件需要一些技巧。因为JS是可关联型的,可能前面的JS代码中声明的变量在后面的JS代码中也需要调用。如果顺序颠倒,JS调用未定义的变量就会出错。所以JS一定要按顺序合并,从上到下,包括JS文件以及JS代码。
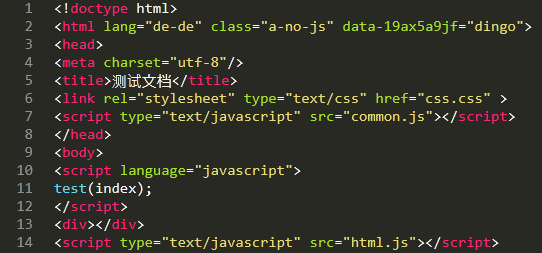
如图所示是合并JS文件案例。body主体中间的“test(index);”代码中的“index”变量是在第一个文件common.js中声明的。如果把这段代码放到合并的JS文件中第一行,那么肯定会出错。所以应该按照从上到下的顺序,先把common.js里的代码放在合并的JS文件中的起始处,然后再放“test(index);”,接着再放HTML.js里的代码,完成合并。

3)压缩JS代码
建议使用在线JS压输工具完成JS代码的压缩。直接在百度中搜索“在线JS压缩工具”即可找到多种可用工具。
而要注意的是JS代码对SEO的影响比较大,因为搜索引擎对JS抓取有压力,而且影响网站的打开速度。因此在优化网站时,要尽量减少JS代码的数量和体积,可以采用调用的形式来实现JS的功能,另外,重要链接不要添加在JS里。
对于SEOer来说,在优化网站时,发现网站打开速度过慢,可以检查网站源文件中的JS代码。如果发现JS代码过多,可以提交给技术人员进行代码调整。
(2)CSS代码优化
CSS(cascading style sheet),层叠样式表也叫级联样式表或者风格样式表,它是用来进行网页风格设计的,使页面内容呈现出丰富多样漂亮的效果,利于阅读。
CSS代码对于SEO的作用表现在:精简网页的代码体积,提高网页的打开速度。
然而在建站过程中,无论是CSS编写规范、代码长度,还是文件大小等,都会影响到网页的打开速度。那么应该如何进行CSS的优化呢?
1)优化网页加载CSS的方式
网页中使用CSS共有三种方式,分别为:Embedding(嵌入式)、Inline(内联式)、Linking(引用式),它们各自的特点是:
● 嵌入式:将CSS写在<head></head>之间,并且用<style></style>标记进行声明。
● 内联式:对HTML 的标记使用style属性,然后将CSS代码直接写在其中。
● 引用式:将HTML 页面本身与CSS样式分离为两个或者多个文件,实现了页面框架HTML 代码与CSS代码的完全分离,使得前期制作和后期维护都十分方便。而同个CSS文件可以连接到多个HTML 文件中,甚至可以连接到整个网站的所有页面中,使得网站整体风格统一、协调,并且后期维护的工作量也大大减少 。
通过以上介绍可知,嵌入式和内联式都是把CSS写在当前的HTML 代码中,这将会造成HTML 文档变大,降低响应速度。所以,在优化网站时需要把页面的CSS样式优化成第三种引用式,即将所有与本页面相关的样式写入到该样式表中。
2)精简CSS代码
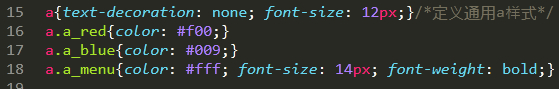
所谓精简,指的是用尽可能少的样式代码实现整个网页的样式效果,需要充分利用CSS的继承和综合使用。对于这点需要有一定CSS能力才可以做到。举一个简单的例子来说明,如页面中的链接,全部不需要下划线,且大部分为12像素,但链接的颜色并不相同,个别的字体效果也不相同,可以采用如图所示CSS的继承和综合使用的代码实现。

因为CSS的继承作用,a_red和a_blue都具备没有下划线、12像素这一样式,而a_menu同样没有下划线,但因指定了大小,就不再继承12像素了,而使用14像素。
3)整合CSS文件
一般情况下,前端制作人员喜欢把通用样式写成一个文件,把专用样式写成另一个文件,以便于各个页面调用。如:把页面通用样式(包括通用布局样式、文字样式等)写在common.css中,把首页专用的样式写在index.css中。在制作首页时,要调用这两个样式表文件。这样做虽然能提高前端开发的效率,但页面的优化效果却不太好。因为多一个文件调用就需要多一次请求,当然也就会多耗费一点时间。在网站制作完成后,可以将页面的所有样式合并在一起,以提高网页的响应速度。
综上所述,SEOer要对网站JS、CSS代码进行优化,需要熟练掌握代码知识,以免操作失误,影响网站的正常运营。
在进行网站代码优化时,SEOer需要在目标网站的源代码中检查上述几种重要标签的使用,判断其是否符合SEO的优化原则。如果标签使用不合理,需要将其进行适当调整。如若不熟练,也可以配合技术人员进行操作。
请添加微信后购买资源

马兔子微信
 粤ICP备 19109426号
粤ICP备 19109426号